Wenn Ihre Website für den mobilen Einsatz nicht optimiert ist und ihre Download-Geschwindigkeit mehr als 2 Sekunden beträgt, ist es sinnvoll, über ein Relaunch nach zu denken!
Web-Design Trends

Diese Tendenzen spielen eine wichtige Rolle im Jahr 2017:
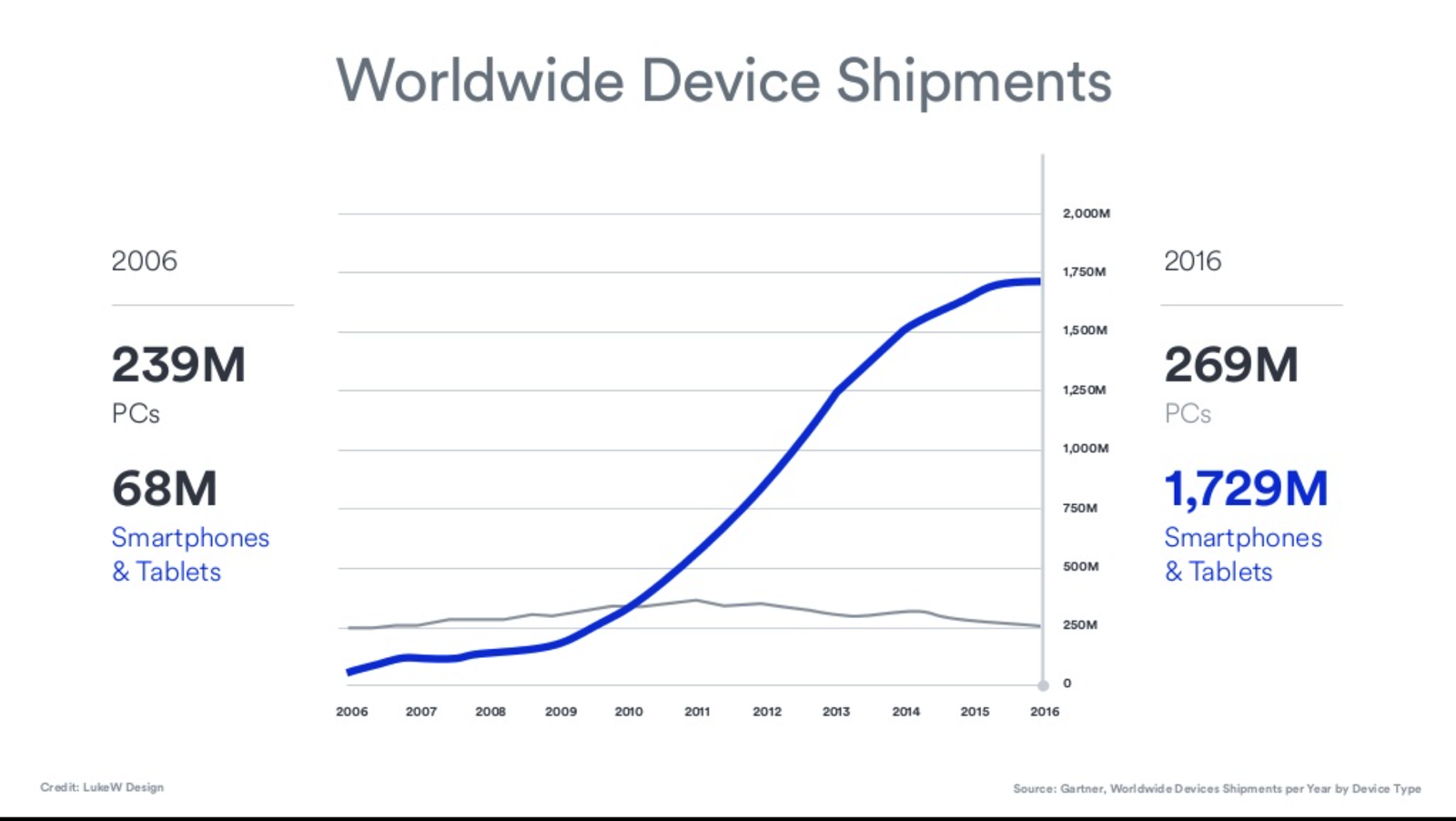
- Mobile Geräte haben Desktops überholt und ihre Dominanz wächst rasant.
- Benutzer werden immer ungeduldiger, [Download-]Zeit ist Geld. Wie schnell sollte eine Website laden? Schneller als die Benutzer mit den Augen zwinkern!
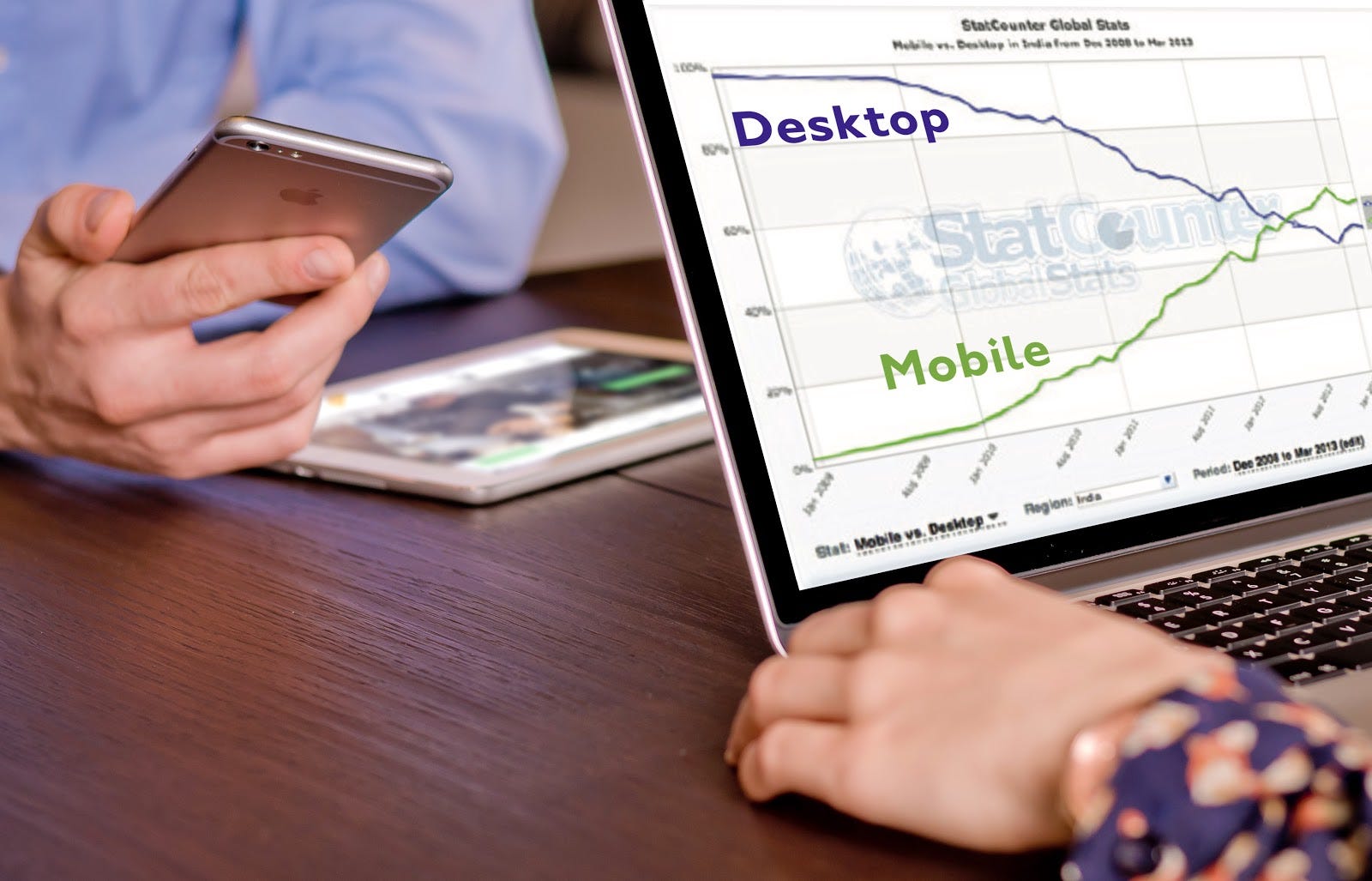
Mobile vs. Desktop
- PCs wie Lastwagen
- Mobile Geräte wie PKW

Steve Jobs hat schon im Jahr 2010 die heutige Realität sehr gut beschrieben. Bei der Technologiekonferenz D8 in Kalifornien sagte er: “Als wir eine Agrarnation waren, waren alle Autos große Nutzfahrzeuge. Als die Menschen in die Städte zogen, kauften sie kleine PKW. Ich denke PC werden sich zu Nutzfahrzeugen entwickeln. Weniger Menschen werden sie brauchen.”
- Für 66 % der Deutschen ist das Smartphone das Beliebteste Gerät für den Internetzugang.
ARD / ZDF-Onlinestudie 2016 - Nutzer Verwenden für Suchanfragen inzwischen häufiger Smartphones als Desktop-Computer.
Google, 2016 - Bei Websites, die nicht für Mobilgeräte optimiert sind, ist die Wahrscheinlichkeit, dass Nutzer sie wieder verlassen, fünfmal höher.
Google, 2016
Google hat den Mobile First Index eingeführt

Google kündigte im November 2016 die Einführung eines zusätzlichen Rankings speziell für mobile Versionen von Websites an, die nun zu einem wichtigen Thema für mobile Geräte und Desktop-PC wird.
- Mehr dazu FAQ Mobil Index first
Dies ist das Ergebnis des schnellen Sieges der mobilen Internetnutzung und das Signal für Website Betreiber, ihre Bemühungen auf die Schaffung von effektiven mobilen Websites zu konzentrieren.

Für Google ist die Qualität der Informationen wichtig, die sie den Nutzer von Suchmaschinen zur Verfügung stellen. Die neuen Anforderungen spiegeln die aktuelle Realität, dass die mobile Suche nur wachsen wird.
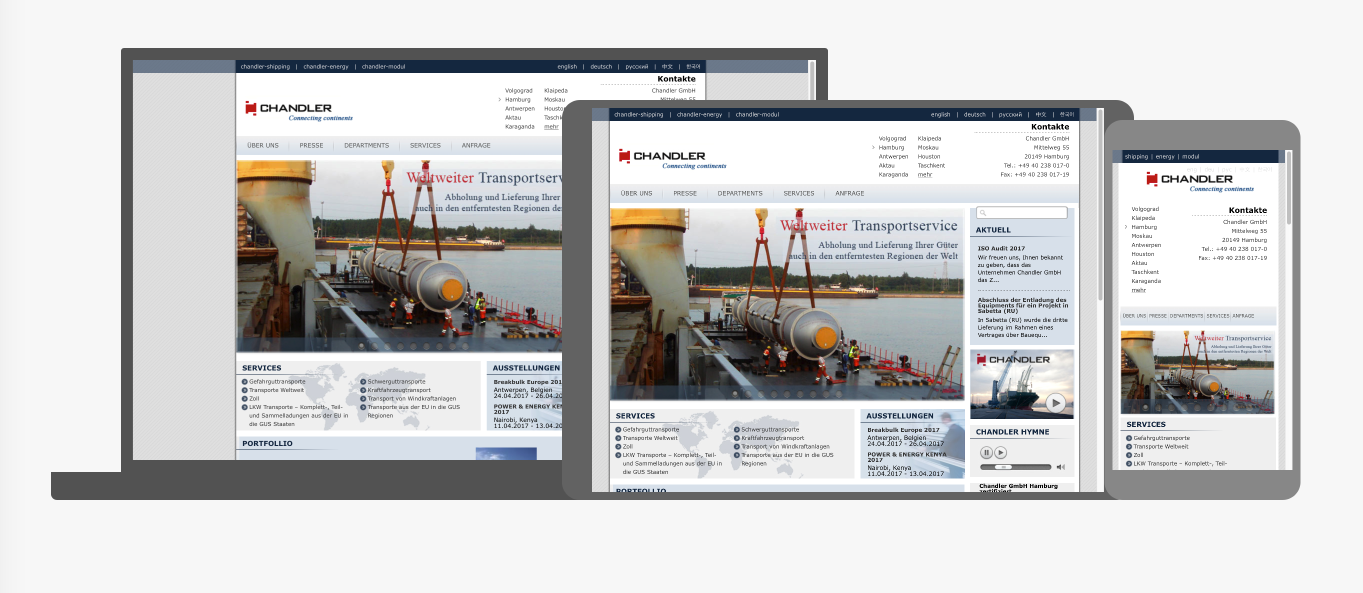
Wie passt man die Website für mobile Geräte an?
Mobile Version, Responsive Design und RESS (Responsive Web Design + Server Side-Komponenten)

Früher war der Zugang zum Internet nur mit Desktop-Computern möglich. Mit der Einführung des ersten Mobiltelefons mit Mobile Browser, erschienen auch die ersten mobilen Websites.
Die ersten Handys mit Internetzugang hatten sehr kleine Bildschirme. Damalige „Smartphones“ waren technisch sehr schwach im Vergleich zu heute, das mobile Internet funktionierte extrem langsam.
Dementsprechend gab es einen Trend im Webdesign — Design für mobile Geräte. Dabei hatte sich die mobile Ansicht radikal von dem „Desktop“ -Version unterscheiden. Er sollte leicht und minimalistisch sein und in dem kleinen Bildschirm reinpassen.

Responsive Design
Kurz nachdem das IPad von Jobs im Jahr 2010 präsentiert wurde, hat Ethan Marcotte den Begriff „Responsive Design” verwendet. Das hat zur Schaffung von Seiten geführt, in denen die Darstellung der Web-Seite mit der Breite des Bildschirms variiert. Einige Blöcke oder Spalten können dabei in einer mobilen Version versteckt werden, dabei ändert sich die Struktur der Seite sowie die Größe der einzelnen Elemente.

Sie gießen Wasser in eine Tasse. Es bekam die Tasse. Sie gießen Wasser in eine Flasche. Es bekam die Flasche.
Erstmals verwendet wurde der Begriff „Responsive Webdesign“ im Mai 2010 von Ethan Marcotte in einem Artikel für das Magazin A List Apart, in dem er Bezug zur responsiven Architektur nahm. 2012 bezeichneten Branchendienste wie das .net magazine oder Mashable die neue Form der Online Darstellung als eine der wichtigsten Entwicklungen des Jahres und auch das Magazin Forbes rät in einem Artikel zur Verwendung der neuen Darstellungsform.
Quelle: Wikipedia
Dies geschieht mit Hilfe von HTML5, CSS3 und/oder JavaScript, das direkt im Browser durchgeführt wird, d.h. auf dem Gerät des Benutzers.
Dieser Trend hat sich im Laufe der Zeit durchgesetzt.

Trotz der Tatsache, dass eine Reihe von bekannten und großen Unternehmen immer noch die mobile und die Desktop-Version der Seite getrennt haben, gehören sie doch mittlerweile einer Minderheit an.
Noch besser: Responsive Design + Server Side-Komponenten
Neben dem „reinen“ Responsive Design, gibt es auch das Konzept der Responsive Design + Server Side-Komponenten (RESS).
Beim Einsatz von RESS erkennt der Server das Gerät des Benutzers und gibt ihm nur die notwendigen Informationen, unnötige Elementen werden auf dem Server abgeschnitten.

Das Problem dabei ist aber, dass es immer noch eine ganze Menge Websites gibt, die gar nicht für mobile Geräte optimiert sind.
Wenn Sie sich fragen, wie das Problem der Anpassung Ihrer Website an verschiedenen Bildschirme zu lösen ist, ist die richtige Entscheidung heute eine Responsive Version Ihrer Website zu erstellen. Das kann ein Redesign oder eine Anpassung einer bestehenden Website bedeuten. Falls erforderlich, sollten Sie RESS verwenden, wenn die Download-Geschwindigkeit nicht zufriedenstellend sein wird.
- Ist Ihre Webseite für Mobilgeräte optimiert? https://search.google.com/search-console/mobile-friendly
- Ein interaktiver Viewer, der Designern hilft, Materialdesign-Breakpoints über Desktop, Mobile und Tablet zu testen.
http://material.io/resizer/ - SEO Überblick für Mobile Geräte
https://developers.google.com/webmasters/mobile-sites/mobile-seo/
Zeit ist Geld!

Aber die Website soll viel schneller sein.
Die Nutzer heute sind ungeduldig und weniger aufmerksam!
Eine Microsoft-Studie zeigt, dass Goldfische eine längere Aufmerksamkeitsspanne als wir Menschen haben.
„Jeder weiß, was Aufmerksamkeit ist. Es ist die Besitzergreifung des Geistes, in deutlicher und lebhafter Weise, von einem von anscheinend mehreren gleichzeitig möglichen Objekten oder Gedankengängen. Zuwendung und Konzentration des Bewusstseins gehören zu ihren Voraussetzungen. Sie impliziert Vernachlässigung einiger Dinge, um andere besser verarbeiten zu können, und sie ist ein Zustand mit einem echten Gegenteil, nämlich dem verwirrten, benommenen, zerstreuten Zustand, der auf Französisch distraction und auf Deutsch Zerstreutheit heißt.“
– William James, Principles of Psychology (1890)

Wir müssen schleunigst unsere Websites beschleunigen!
Das bedeutet auch, dass die Menschen immer ungeduldiger werden. Aber die Frage, die für uns wichtig, ist: wie schnell sollte eine Seite geladen werden?
Im Jahr 2012 sprach man über eine Web-Seiten-Ladezeit-Regel von 2 Sekunden, drei Jahre zuvor von 4 Sekunden.
2013: der u.g. New York Times-Artikel zeigt die Google-Daten, nach denen eine halbe Sekunde oder genauer 400 ms schon zu lang ist, und wenig spürbarer Verlust in der Download-Geschwindigkeit führt zu einer deutlichen Reduzierung der Benutzeraktivität.
Übrigens, die Google Startseite selbst lädt sich heute in ca. 400 ms.

Wo sind unsere menschlichen Grenze? Die Reaktionsgeschwindigkeit beträgt im Durchschnitt eine Viertel Sekunde (250 Millisekunden) und wir blinzeln in einer Zehntel Sekunde (100 Millisekunden). Wenn man dies zu Grunde legt, dann ist 100 Millisekunden ein Idealwert und 250 Millisekunden sollte schon akzeptabel sein.
Google Ingenieur Arvind Jain sagte in einem New York Times-Artikel, dass jede Millisekunde wichtig ist.
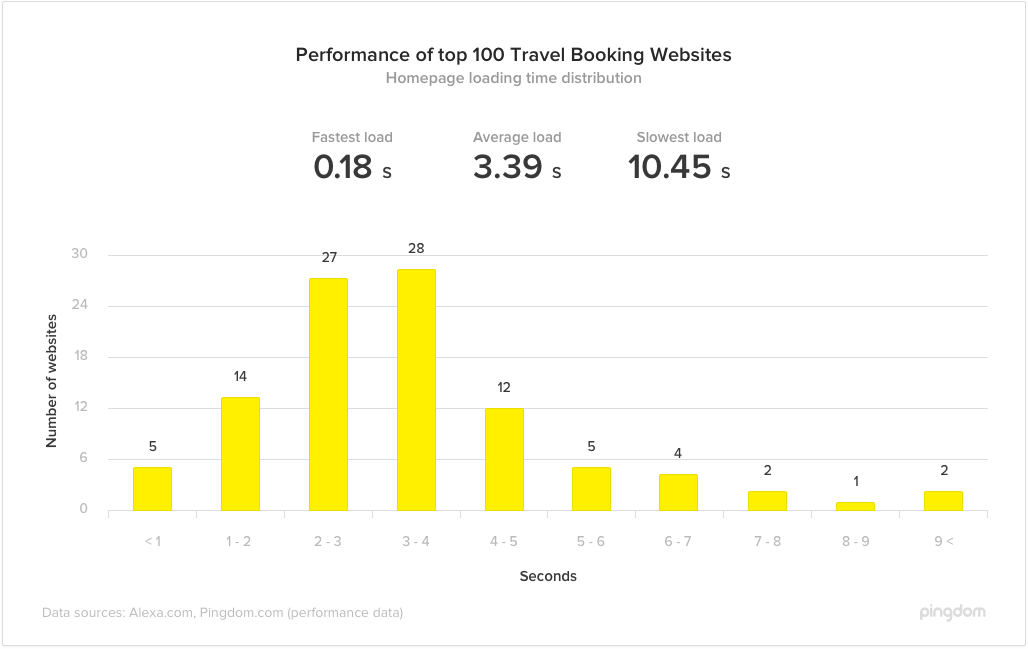
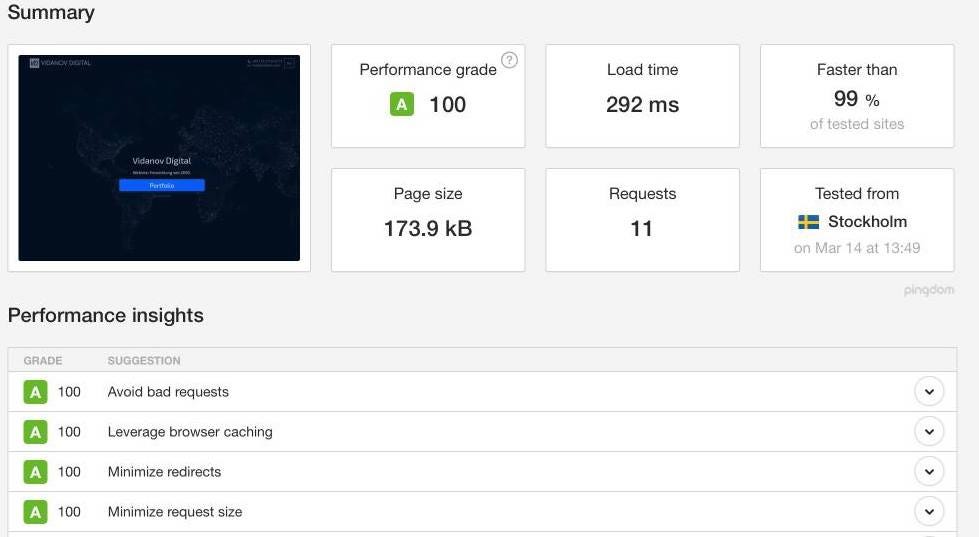
Aber in Wirklichkeit sind die Websites immer noch sehr langsam und wir sind weit vom Ideal entfernt. In einem Blogartikel zeigte Pingdom die Statistiken der Top 100 Reise Websites.

Und mit einer anderen Auswertung zeigte Pingdom, dass wenn Ihre Website in 3 Sekunden geladen wird, sie schneller ist als 50% aller anderen mit dem Tool Seiten getesteten, wenn sie aber in 1 Sekunde auf dem Bildschirm erscheint, dann ist sie unter den 10% der Websites, die am schnellsten funktionieren.
Die Download-Geschwindigkeit hat einen großen Einfluss auf das Nutzerverhalten im Online-Handel. Schon mit 100 Millisekunden Ladeverzögerung verliert Amazon 1% in Sales.
Und, zum Beispiel, ein Unterschied in den Download-Geschwindigkeiten von 250 Millisekunden war entscheidend für die Wahl der zwischen 2 vergleichbare Web-Angebote.
Die Besucher verlassen solche “langsamen” Websites und kehren nicht wieder zurück.

In seiner Checkliste Web Credibility zeigt der beliebte Autor Bruce Kazanoff die Bedeutung der Website-Geschwindigkeit. Das Vertrauen der Nutzer zu einer Website, die schnell lädt, ist also höher als zu denen, die langsamer laden.
Wie kann man die Ladegeschwindigkeit der Laden von Seiten messen?

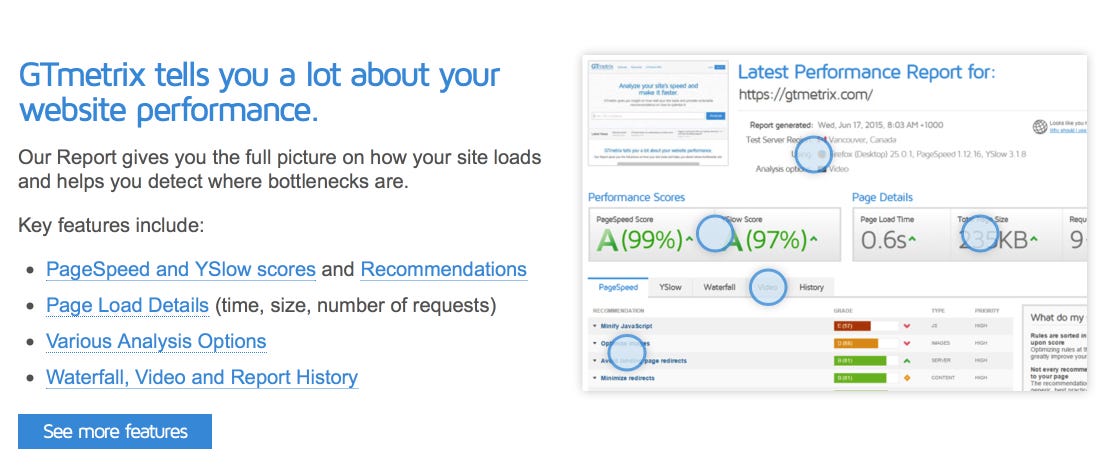
Hier sind die bekanntesten Online Tools für die Auswertung von Web-Seiten Ladegeschwindigkeit:
Es gibt kein perfektes Werkzeug, aber sie helfen um ein Gesamtbild zu bekommen.

Diese Werkzeuge geben auch Empfehlungen, um Probleme auf der Website zu beseitigen. Hier sollten Sie Ihren gesunden Menschenverstand benutzen und nicht versuchen 100 Punkte von 100 zu erreichen, wenn es auf Kosten der Qualität geht.
Man muss auch verstehen, dass die Zeiten sich stark unterscheiden können, weil die Messverfahren anders funktionieren und auch die Standorte der Testserver nicht in Europa sein können.
Schnell ans Ziel!
Digitale Technologien verändern sich sehr schnell, Internet-Nutzungsszenarien halten Schritt mit diesen Veränderungen.
Eine kleine Verbesserung in der Seitenladegeschwindigkeit kann entscheidend für Ihr Geschäft sein und wenn die Website nicht mobil optimiert ist, kann es sowohl fatal für Suchmaschinen-Optimierung als auch für die Benutzererfahrung sein.

Es gibt keine Möglichkeit die vorhandenen Hardware- und Infrastruktur Beschränkungen für uns als Web-Entwickler zu beseitigen. Das sind die Latenzen (unvermeidbare Verzögerung bei der Datenübertragung), Internet-Verbindungsgeschwindigkeit und die Geschwindigkeit des Hardware und Software, die auf dem Kundenrechner oder Handy läuft.
Alle diese Faktoren sind auf mobilen Geräten noch stärker ausgeprägt, in denen die drahtlosen Zugriffsprotokolle und Einschränkungen noch weitere Verzögerung hinzugefügt. Umso wichtiger sind in diesem Fall die Geschwindigkeit des Servers, der Website Software und anderer Faktoren, auf die wir Einfluss haben.
Je besser die Hosting-Lösung ist, desto schneller und zuverlässiger kann die Website funktionieren. Es ist auch sinnvoll, für Hosting einen Server in unmittelbarer Kundennähe zu wählen. Wenn Ihre Kunden in Deutschland sind, dann sollte das Hosting nicht in den U.S.A. sein. Sparen Sie nicht beim Hosting.

Die beschriebene Tools geben viele nützliche Einblicke um den IST-Stand darzustellen.
Ein gutes Ergebnis bei der Beseitigung von Problemen mit der Ladegeschwindigkeit Websites bringt auch die Nutzung moderner Caching und Server-Lösungen.
Die bessere Hosting Lösung mit Technologien wie Caching auf dem Server Side, http2 Implementierung, PageSpeed-Modul Installation, CDN (Content Delivery Network) können auf der Liste für Verbesserungen landen.
Vidanov Digital hat viel Erfahrung in der Welt der digitalen Business-Lösungen gesammelt und wir können eine massgeschneiderte Lösung liefern. Mit eigenen Server Installationen und Software Kompetenzen können wir alle Best-Practices implementieren.
Ich freuen mich auf Ihre Fragen und Zusammenarbeit!
Alexey Vidanov
VIDANOV DIGITAL (Hamburg)
http://vidanov.com
alexey@vidanov.com
0 Comments on "Warum sind die meisten Websites im Jahr 2017 veraltet?"